
유튜브 동빈나님 JSP 게시판 강좌 따라하기 2강
로그인 화면
# 인덱스 페이지 수정

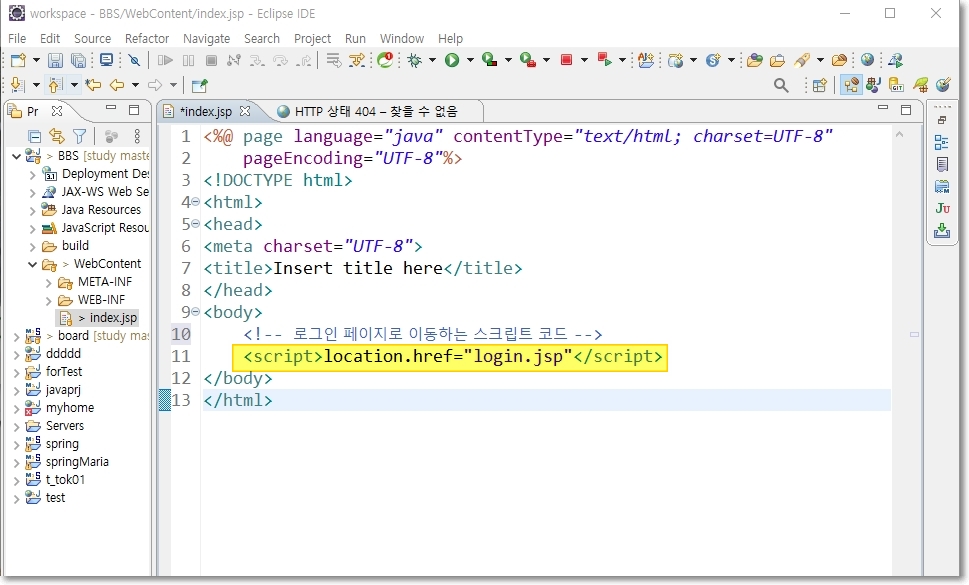
'index.jsp' 코드를 수정합니다.
index 페이지로 이동하면 자동으로 로그인 페이지로 넘어가는 스크립트 코드 추가
[ index.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 새로 만든 css 파일을 참조 -->
<link rel="stylesheet" href="css/custom.css">
<title>BBS</title>
</head>
<body>
<!-- 로그인 페이지로 이동하는 스크립트 코드 -->
<script>
location.href="main.jsp";
</script>
</body>
</html>
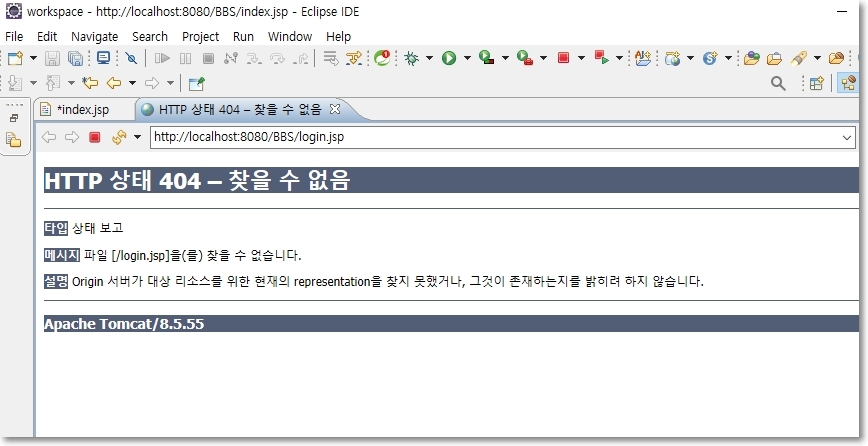
실행하면 404에러가 뜹니다
로그인 페이지로 이동해야 하는데 로그인 페이지가 없으니 당연히 뜨는 에러입니다
# 부트스트랩 폴더 추가
디자인 템플릿을 적용시키려면 부트스트랩 파일을 다운 받고 프로젝트 안의 'WebContent'폴더에 붙여넣기 해야 합니다. 부트스트랩 홈페이지를 들어가서 다운로드 받을 수도 있지만 현재 버전과 강좌 버전이 서로 맞지 않으면 에러가 생길 수도 있기 때문에 동영상에서 나온 부트스트랩 버전을 다운받아주세요.

압축을 풀고 폴더 모두 '복사'

'WebContent'에 붙여넣기
# 상단 네비게이션 만들기

네비게이션 코드를 추가합니다
부트스트랩 참조 메타태그와 스크립크 코드를 상단과 하단에 입력하고, 네비게이션 영역에 해당하는 코드를 입력합니다. 브라우저 화면이 좁아지면 네비게이션 모양이 바뀌는 반응형 코드입니다.
[ login.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 화면 최적화 -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<!-- 루트 폴더에 부트스트랩을 참조하는 링크 -->
<link rel="stylesheet" href="css/bootstrap.css">
<title>BBS</title>
</head>
<body>
<nav class="navbar navbar-default"> <!-- 네비게이션 -->
<div class="navbar-header"> <!-- 네비게이션 상단 부분 -->
<!-- 네비게이션 상단 박스 영역 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<!-- 이 삼줄 버튼은 화면이 좁아지면 우측에 나타난다 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 상단 바에 제목이 나타나고 클릭하면 main 페이지로 이동한다 -->
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<!-- 게시판 제목 이름 옆에 나타나는 메뉴 영역 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<!-- 헤더 우측에 나타나는 드랍다운 영역 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<!-- 부트스트랩 참조 영역 -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>

화면 크기에 맞게 알아서 모양이 바뀌는 걸 확인할 수 있습니다
# 로그인 양식
아이디와 비밀번호를 입력하는 로그인 양식을 추가합니다
[ login.jsp ]

<!-- 로그인 양식 -->
<div class="container"> <!-- 하나의 영역 생성 -->
<div class="col-lg-4"> <!-- 영역 크기 -->
<!-- 점보트론은 특정 컨텐츠, 정보를 두드러지게 하기 위한 큰 박스 -->
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
</div>

네비게이션과 로그인양식 모양
화면 크기에 따라서 모양이 달라지는 반응형 동작
메뉴 아이콘을 눌렀을 때 메뉴가 정상적으로 나오는 것까지 확인할 수 있습니다
https://happy-inside.tistory.com/category/%EC%BD%94%EB%94%A9/JSP%20%EA%B2%8C%EC%8B%9C%ED%8C%90
'코딩/JSP 게시판' 카테고리의 글 목록
자기계발을 통해 인생을 최적화 시키는 개발자의 블로그입니다
happy-inside.tistory.com
자기계발하는 개발자
'인생최적화'
'코딩 > JSP 게시판' 카테고리의 다른 글
| [JSP] JSP 게시판 만들기 6강 회원가입 기능 구현하기 (3) | 2020.07.11 |
|---|---|
| [JSP] JSP 게시판 만들기 5강 회원가입 화면 (0) | 2020.07.10 |
| [JSP] JSP 게시판 만들기 4강 로그인 기능 구현하기 (22) | 2020.07.09 |
| [JSP] JSP 게시판 만들기 3강 회원 데이터베이스 구축 (2) | 2020.07.06 |
| [JSP] JSP 게시판 만들기 1강 준비 (5) | 2020.07.04 |




댓글