
유튜브 동빈나님 JSP 게시판 강좌 따라하기 14강
게시판 메인 페이지 만들기
# main.jsp
네비게이션만 있던 메인 페이지를 꾸며보겠습니다

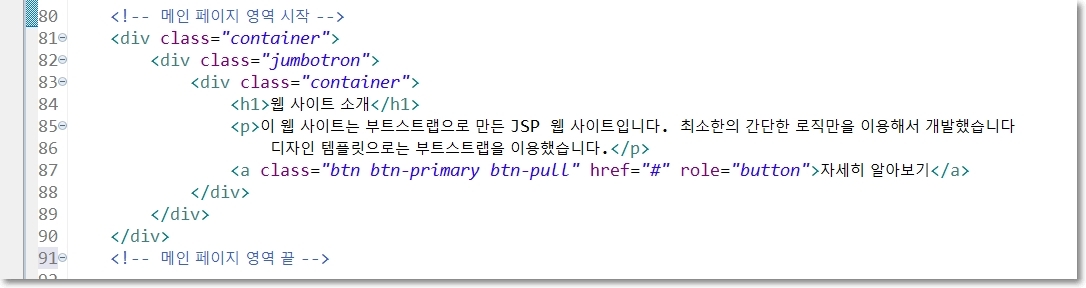
메인 페이지 하단 부분에 메인페이지를 표시해주는 컨테이너를 추가합니다

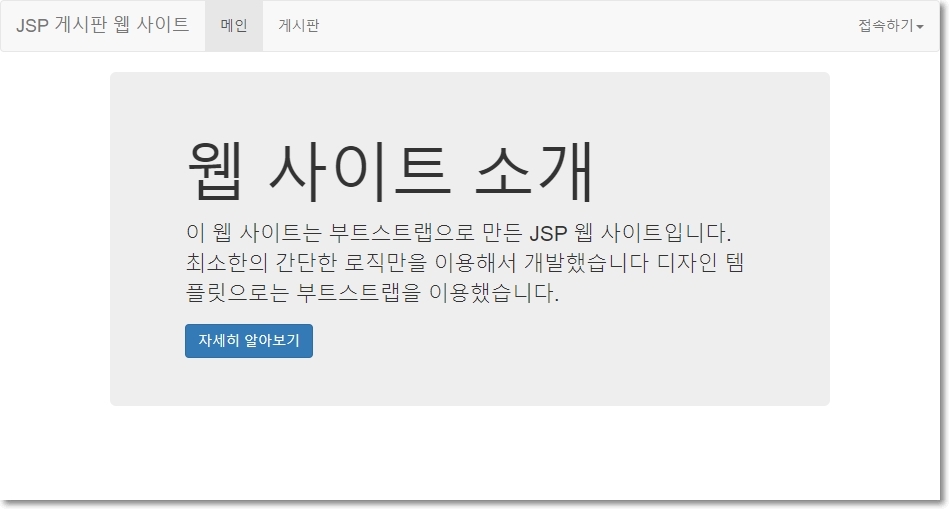
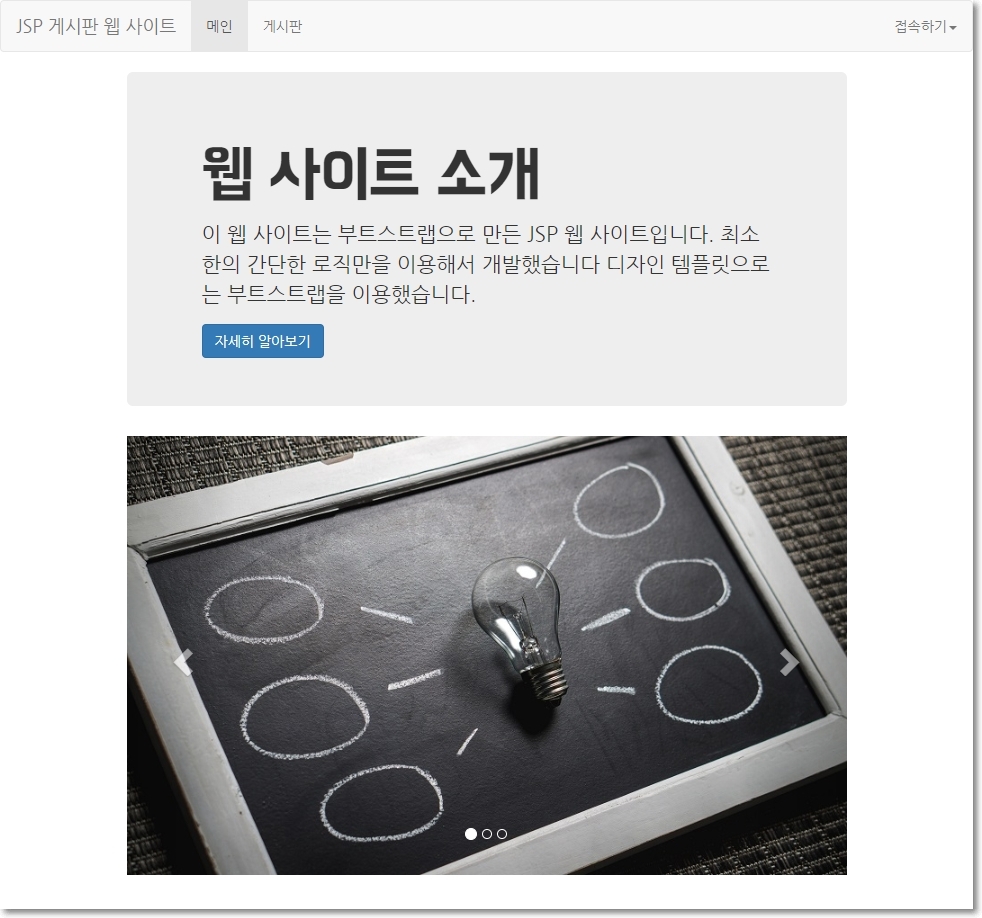
위의 코드만 추가하면 사진과 같은 페이지 소개 화면이 나옵니다
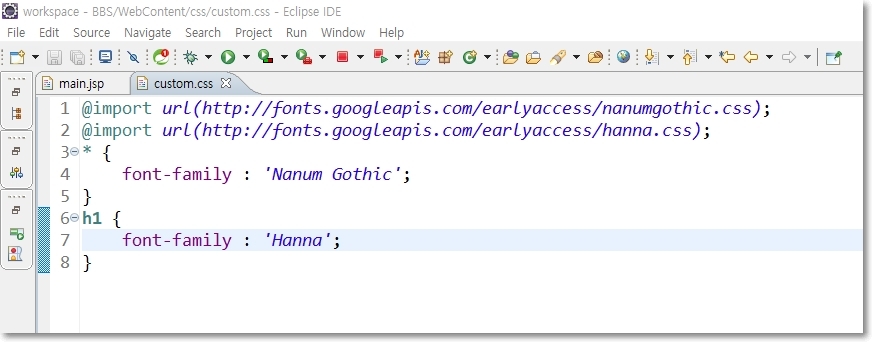
# custom.css

기본 폰트가 밋밋하니 폰트 스타일을 적용시켜보겠습니다
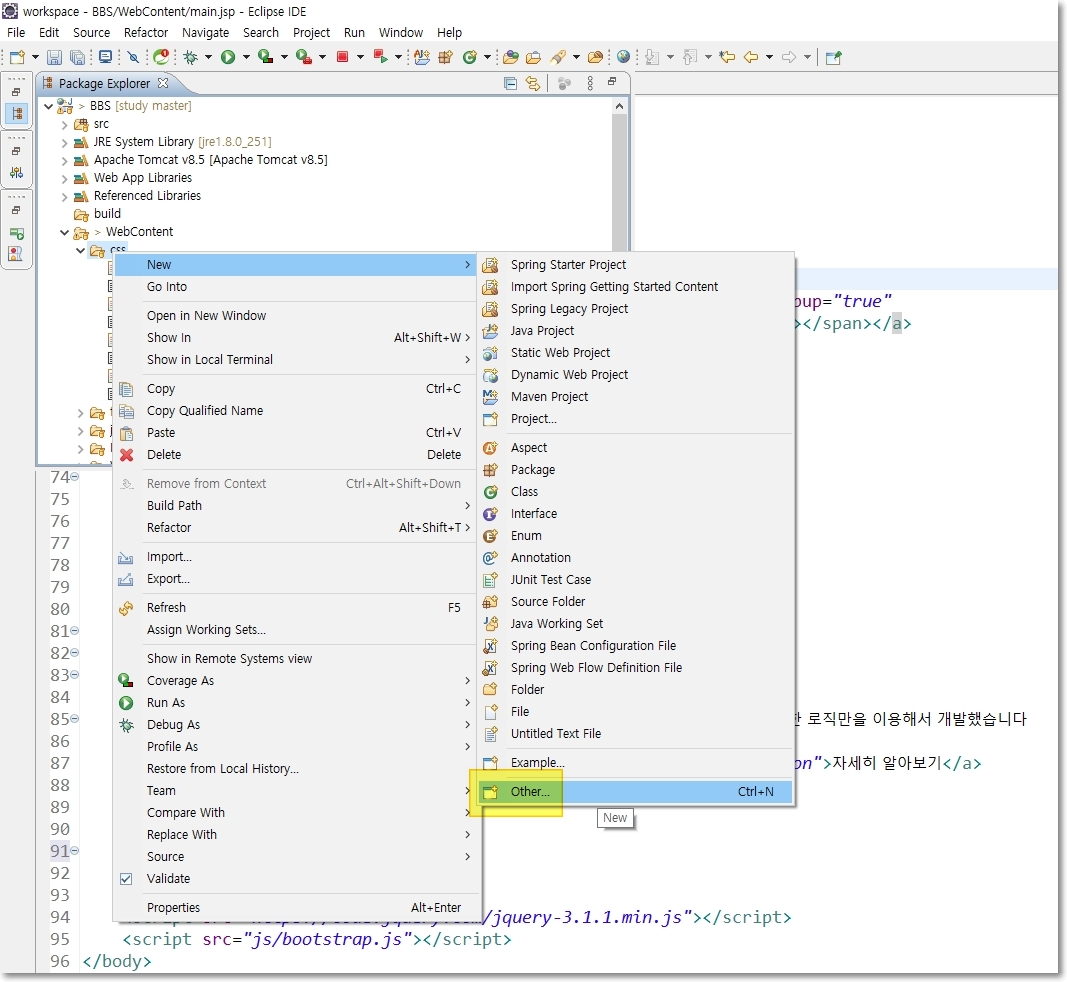
[WebContent 안의 css 폴더 우클릭] - [New] - [Other]


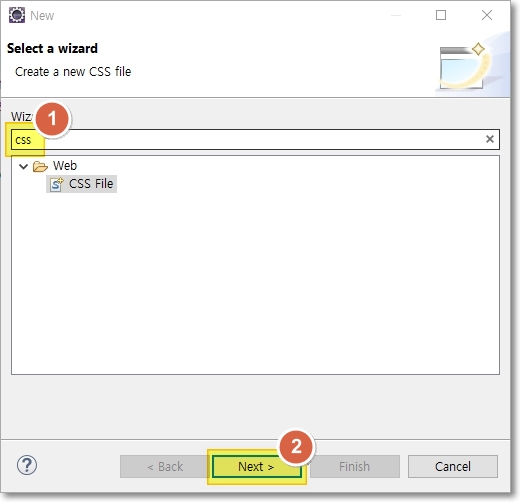
'css' 라고 검색 후 'CSS File' 를 선택하고 'custom' 이라는 이름으로 css파일을 하나 생성합니다

@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
@import url(http://fonts.googleapis.com/earlyaccess/hanna.css);
* {
font-family : 'Nanum Gothic';
}
h1 {
font-family : 'Hanna';
}
'나눔 고딕' 과 '한나' 체를 불러오는 코드를 입력합니다

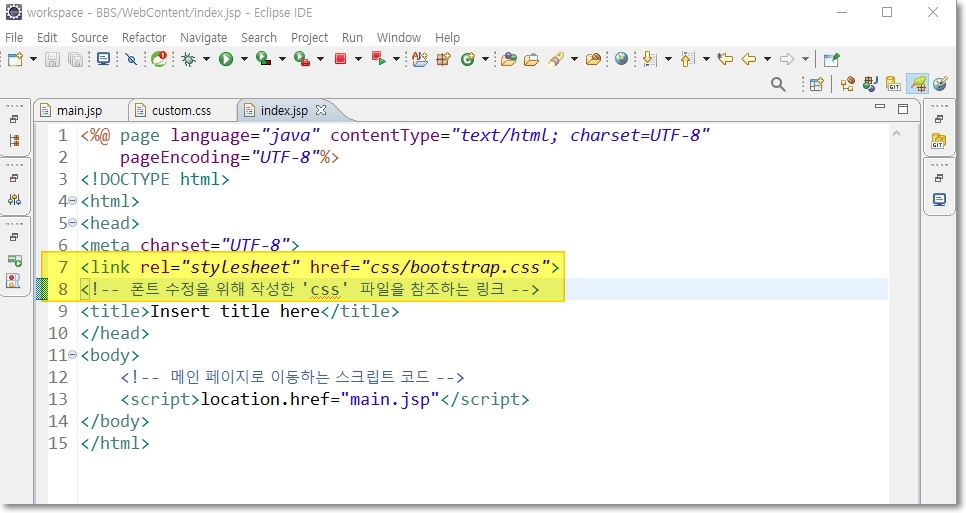
'main.jsp' 에 방금 만든 'css' 파일을 참조하는 코드를 추가합니다


bbs, index, join, login, update, view, write 페이지에 모두 css 코드를 추가해줍니다
화면을 출력하는 각 'jsp' 페이지마다 방금 만든 'css' 파일을 참조하는 코드를 모두 추가해주어야 합니다

폰트가 바뀌어서 훨씬 깔끔해진 모습을 볼 수 있습니다
# 이미지 삽입

메인 페이지에 동적인 이미지를 출력 해보겠습니다
'WebContent' 에 '폴더'를 하나 생성합니다

'images' 라는 폴더를 생성합니다

몇 개의 이미지를 방금 만든 'images' 폴더에 복사 해넣습니다
편의상 이미지 이름도 설정하기 편하게 숫자로 바꾸면 좋습니다

이렇게 폴더 안에 이미지들이 들어가야 합니다

이미지를 출력 해주고 동적으로 화면을 바꿔주는 'carousel' 코드를 추가합니다
'carousel' 같은 요소를 더 공부해보고 싶으면 '부트스트랩'을 공부하시는 걸 추천드립니다
# 최종 main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 화면 최적화 -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<!-- 루트 폴더에 부트스트랩을 참조하는 링크 -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- 폰트 수정을 위해 작성한 'css' 파일을 참조하는 링크 -->
<link rel="stylesheet" href="css/custom.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
// 메인 페이지로 이동했을 때 세션에 값이 담겨있는지 체크
String userID = null;
if(session.getAttribute("userID") != null){
userID = (String)session.getAttribute("userID");
}
%>
<nav class="navbar navbar-default"> <!-- 네비게이션 -->
<div class="navbar-header"> <!-- 네비게이션 상단 부분 -->
<!-- 네비게이션 상단 박스 영역 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<!-- 이 삼줄 버튼은 화면이 좁아지면 우측에 나타난다 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 상단 바에 제목이 나타나고 클릭하면 main 페이지로 이동한다 -->
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<!-- 게시판 제목 이름 옆에 나타나는 메뉴 영역 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<%
// 로그인 하지 않았을 때 보여지는 화면
if(userID == null){
%>
<!-- 헤더 우측에 나타나는 드랍다운 영역 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
// 로그인이 되어 있는 상태에서 보여주는 화면
}else{
%>
<!-- 헤더 우측에 나타나는 드랍다운 영역 -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">회원관리<span class="caret"></span></a>
<!-- 드랍다운 아이템 영역 -->
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<!-- 메인 페이지 영역 시작 -->
<div class="container">
<div class="jumbotron">
<div class="container">
<h1>웹 사이트 소개</h1>
<p>이 웹 사이트는 부트스트랩으로 만든 JSP 웹 사이트입니다. 최소한의 간단한 로직만을 이용해서 개발했습니다
디자인 템플릿으로는 부트스트랩을 이용했습니다.</p>
<a class="btn btn-primary btn-pull" href="#" role="button">자세히 알아보기</a>
</div>
</div>
</div>
<!-- 메인 페이지 이미지 삽입 영역 -->
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="1" class="active"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg">
</div>
<div class="item">
<img src="images/2.jpg">
</div>
<div class="item">
<img src="images/3.jpg">
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<!-- 메인 페이지 영역 끝 -->
<!-- 부트스트랩 참조 영역 -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
정상적으로 코드가 입력되었다면 직접 넣은 이미지가 표시되고 자동으로 이미지가 바뀌는 것도 확인할 수 있습니다. '이전'과 '다음'에 해당하는 버튼도 볼 수 있으며 삽입한 이미지 갯수에 맞게끔 이미지 하단에 표시되는 것도 볼 수 있습니다.
# 마무리

이제 제가 준비한 모든 JSP 게시판 따라 만들기 과정이 끝났습니다. JSP를 이해하는 공부가 목적이시라면 1강부터 14강까지만 따라 해보시고 이해가 잘 안 된다면 반복학습을 추천드립니다. 저도 처음에는 따라하기만 해서 이해도 잘 안되고 복잡하기만 했는데 시간 텀을 두고 몇 번 더 따라해보니 다른 JSP 게시판 만들기보다 훨씬 로직이 간단하고 이해하기도 편하고 결과적으로 JSP를 이해하는 데 도움을 많이 받았던 것 같습니다. 저는 본의 아니게 독학을 하게 되었지만 처음부터 독학하시는 분들이라거나 공부가 부족하신 분들이 제 블로그 글을 보고 조금이나마 도움을 얻으셨으면 하는 게 제 바램입니다.
의지를 가지고 목적을 향해 오늘도 공부하시는 모든 분들을 응원합니다
happy-inside.tistory.com/category/%EC%BD%94%EB%94%A9/JSP%20%EA%B2%8C%EC%8B%9C%ED%8C%90
'코딩/JSP 게시판' 카테고리의 글 목록
자기계발을 통해 인생을 최적화 시키는 개발자의 블로그입니다
happy-inside.tistory.com
자기계발하는 개발자
'인생최적화'
'코딩 > JSP 게시판' 카테고리의 다른 글
| [JSP] JSP 게시판 만들기 13강 게시판 글 삭제하기 (11) | 2020.07.20 |
|---|---|
| [JSP] JSP 게시판 만들기 13강 게시판 글 수정하기 (4) | 2020.07.19 |
| [JSP] JSP 게시판 만들기 12강 게시판 글 보기 기능 (6) | 2020.07.18 |
| [JSP] JSP 게시판 만들기 11강 게시판 글 목록 기능 (6) | 2020.07.17 |
| [JSP] JSP 게시판 만들기 10강 게시판 글쓰기 기능 구현하기 (0) | 2020.07.16 |




댓글