반응형

블로그에 코딩 정보를 포스팅 하다가 발견한 사실이
코드블럭이 너무 밋밋하다는 겁니다
그래서 바로 구글링으로 방법을 찾아냈습니다
알아보기 힘든 코드블럭에 힘을 실어줄
코드블럭 하이라이트 넣는 방법을 알려드릴게요

일단 코드블럭 하이라이트를 적용하기 전 상태입니다
편집할 때는 코드블럭에 테두리가 있어서 신경 안 썼는데
글 미리 보기를 하거나 포스팅 완료하고 나서 확인을 해보면
이렇게 코드블럭이 눈에 잘 안 들어오는 느낌을 줍니다

티스토리 블로그 관리자 페이지로 갑니다
좌측 메뉴 중에서 '플러그인'을 선택합니다

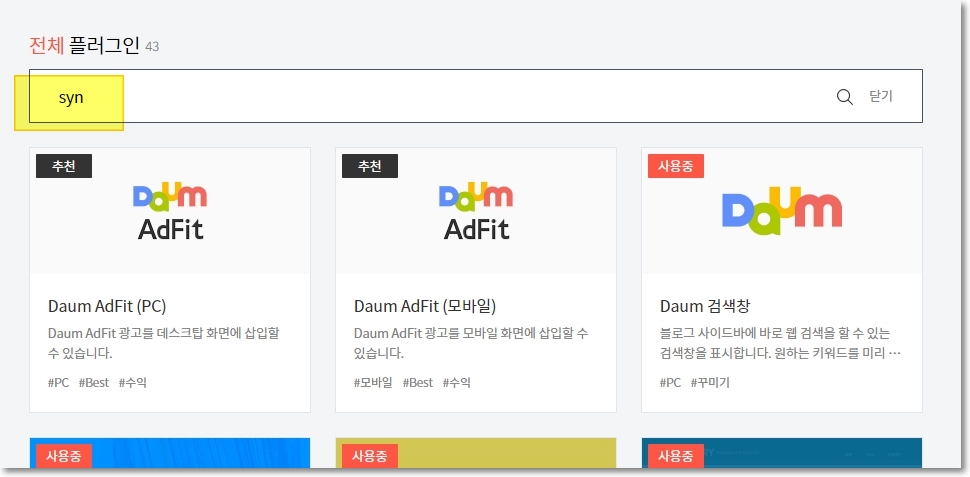
플러그인 창에서 '검색' 버튼을 선택합니다

'syn' 이라고 타이핑 한 뒤 검색을 합니다

우리의 코드블럭에 힘을 실어줄 'Syntax Highlight' 플러그인입니다
클릭해주세요

테마는 원래 '기본'으로 설정이 되어있는데 전 'Github'테마를 골랐구요
테마를 고르신 뒤에 '변경사항 적용'을 누르시면 되세요

그럼 코드블럭에 배경이 생겨서
이전보다 훨씬 눈에 잘 들어오는 것을 보실 수 있어요
좋은 하루 보내세요
^____^
반응형
'일상 > IT' 카테고리의 다른 글
| 티스토리 메타태그 플러그인으로 쉽게 넣기 (12) | 2020.06.06 |
|---|---|
| iptime 무선 공유기 비밀번호 설정하기 (7) | 2020.06.04 |
| 구글 크롬 원격 제어 사용하는 법 (2) | 2020.06.03 |
| 티스토리 블로그 유튜브 링크 중앙정렬 하는 법 (4) | 2020.06.02 |
| 티스토리 블로그 유튜브 링크 삽입하는 법 (1) | 2020.05.31 |




댓글